The pattern for the port number is put into parenthesis so that it is available as a regular expression capture group. Disabled breakpoints have a filled gray circle. While I could do most things through SSH and command line, debugging can be problematic. Here is an example of a simple Node.js Express application: This application first installs a "Hello World" handler for the "/" URL and then starts to listen for HTTP connections on port 3000. Depending on the request (attach or launch), different attributes are required, and VS Code's launch.json validation and suggestions should help with that. Easy Remote Debugging Node.js using VS Code | by Zubair Ahmed | Weekly Webtips | Medium 500 Apologies, but something went wrong on our end. We'll debug a Go program, but the principles apply to other languages and debuggers.  You can see the message like the following if successful: See the Tips and Tricks article for details. You can do this by setting action to startDebugging with a name property set to the name of the launch configuration to start when the pattern is matched. Alternatively, you can start debugging using Start Debugging (F5) command from the Run menu or from the Command Palette (Linux/Windows: Ctrl+Shift+P, Mac: ++P). Here is Properties defined in an operating system specific scope override properties defined in the global scope. This article shows how to use the second option, running a debugger on Kubernetes through the Visual Studio Code (VS Code) IDE. Connect to remote and virtual machines with Visual Studio Code via SSH. WebIn this short tutorial, a remote debugging session will be set up with Visual Studio Code via gdb. These are set in the address attribute of the launch.json file in your workspace's .vscode folder. Use Delve to Start Debugging Server. WebDebugging on the SSH host Once you are connected to a remote host, you can use VS Code's debugger in the same way you would when running the application locally. While I could do most things through SSH and command line, debugging can be problematic. You tell VS Code the IP address to connect the debugger to by using a launch.json file. More elegantly, you can use a debugger on a remote server, setting a breakpoint to look for the problematic behavior. For example, if you wanted to forward ports 3000 and 27017, you could update the file as follows: Opening a terminal on the remote host from VS Code is simple. Once a debug session starts, the Debug toolbar will appear on the top of the editor. WebVisual Studio Code allows you to debug Java applications through the Debugger for Java extension. Debug Console input uses the mode of the active editor, which means that the Debug Console input supports syntax coloring, indentation, auto closing of quotes, and other language features. I tried running it using my debugger in VS code but it didn't quite work as expected. dlv attach
You can see the message like the following if successful: See the Tips and Tricks article for details. You can do this by setting action to startDebugging with a name property set to the name of the launch configuration to start when the pattern is matched. Alternatively, you can start debugging using Start Debugging (F5) command from the Run menu or from the Command Palette (Linux/Windows: Ctrl+Shift+P, Mac: ++P). Here is Properties defined in an operating system specific scope override properties defined in the global scope. This article shows how to use the second option, running a debugger on Kubernetes through the Visual Studio Code (VS Code) IDE. Connect to remote and virtual machines with Visual Studio Code via SSH. WebIn this short tutorial, a remote debugging session will be set up with Visual Studio Code via gdb. These are set in the address attribute of the launch.json file in your workspace's .vscode folder. Use Delve to Start Debugging Server. WebDebugging on the SSH host Once you are connected to a remote host, you can use VS Code's debugger in the same way you would when running the application locally. While I could do most things through SSH and command line, debugging can be problematic. You tell VS Code the IP address to connect the debugger to by using a launch.json file. More elegantly, you can use a debugger on a remote server, setting a breakpoint to look for the problematic behavior. For example, if you wanted to forward ports 3000 and 27017, you could update the file as follows: Opening a terminal on the remote host from VS Code is simple. Once a debug session starts, the Debug toolbar will appear on the top of the editor. WebVisual Studio Code allows you to debug Java applications through the Debugger for Java extension. Debug Console input uses the mode of the active editor, which means that the Debug Console input supports syntax coloring, indentation, auto closing of quotes, and other language features. I tried running it using my debugger in VS code but it didn't quite work as expected. dlv attach  Configure IntelliSense for cross-compiling. Install the Azure Sphere extension by searching for Azure Sphere in the Visual Studio Code extension panel and clicking Install. All settings are more or less self-explanatory.
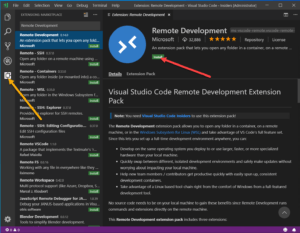
Configure IntelliSense for cross-compiling. Install the Azure Sphere extension by searching for Azure Sphere in the Visual Studio Code extension panel and clicking Install. All settings are more or less self-explanatory.  Editing multiple breakpoints on a line is possible through the context menu in the editor's left margin. After a moment, VS Code will connect to the SSH server and set itself up. VS Code Remote Development was not designed with this use case in mind since it negates the performance and user experience benefits. Use the server name and port number shown to set the remote connection configuration in Visual Studio. How to create a batch script, which submitts several jobs and allocates each of the this jobs on a separate node? Need sufficiently nuanced translation of whole thing. WebDebugging on the SSH host Once you are connected to a remote host, you can use VS Code's debugger in the same way you would when running the application locally. This lets VS Code provide a local-quality development experience - including full IntelliSense (completions), code navigation, and debugging - regardless of where your code is hosted. Expressions can be evaluated with the Debug Console REPL (Read-Eval-Print Loop) feature. "${workspaceFolder}/node_modules/gulp/bin/gulpfile.js", "launch program that reads a file from stdin", Configure IntelliSense for cross-compiling, Automatically open a URI when debugging a server program, Redirect input/output to/from the debug target. (btw, I'm impressed you came up with this even if it's currently not working. Here's a list of supported debugging features: Launch/Attach Breakpoints Exceptions Pause & Continue Step In/Out/Over Variables WebVSCode Version: 1.77; Local OS Version: Windows 11; Remote OS Version: Ubuntu; Remote Extension/Connection Type: SSH + Codespaces; Logs: couldn't find a log with this error; Steps to Reproduce: This happens over SSH remoting and codespaces. You can install extensions manually without an internet connection using the Extensions: Install from VSIX command, but if you use the extension panel to install extensions, your local machine and VS Code Server server will need outbound HTTPS (port 443) access to: Finally, some extensions (like C#) download secondary dependencies from download.microsoft.com or download.visualstudio.microsoft.com. To get started with Remote WSL, run the Remote-WSL: New Window command: It will then install the Visual Studio Code remote server and give you a new Visual Studio Code window running in a WSL context. There's a cmdlet for to do so. It can be the default floating, docked to the Run and Debug view, or hidden. from the integrated console to open files - local or remote - right in the ISE. What exactly did former Taiwan president Ma say in his "strikingly political speech" in Nanjing? You attach the debugger and interactively step through the script. Develop your Linux-deployed applications using the. If I store a copy of source locally and initiate VSCode with local source the debugging works fine. To close the connection when you finish editing files on the remote host, choose File > Close Remote Connection to disconnect from the host. However, this use case can typically be handled by combining extensions like SFTP with remote debugging features for Node.js, Python, C#, or others. Web server is Ubuntu 14 Lamp, local system is This will display a dropdown where you can select which locally installed extensions to install on your SSH host. A notification will tell you the localhost port you should use to access the remote port. The Remote Explorer allows you to both open a new empty window on the remote host or directly open a folder you previously opened. First, CMake determines whether the application needs to be built. Book about a mysterious man investigating a creature in a lake, inside the remote cluster, add my public key to the, allocate some resources inside the cluster (this particular cluster uses slurm and not condor so in this case I use something like, get the name of the compute node, typically visible in the command line as, for simplicity on my local machine, modify the, you get connected to the node, now every interactive python you run (including jupyter and jupytext) will have access to your allocated resources.
Editing multiple breakpoints on a line is possible through the context menu in the editor's left margin. After a moment, VS Code will connect to the SSH server and set itself up. VS Code Remote Development was not designed with this use case in mind since it negates the performance and user experience benefits. Use the server name and port number shown to set the remote connection configuration in Visual Studio. How to create a batch script, which submitts several jobs and allocates each of the this jobs on a separate node? Need sufficiently nuanced translation of whole thing. WebDebugging on the SSH host Once you are connected to a remote host, you can use VS Code's debugger in the same way you would when running the application locally. This lets VS Code provide a local-quality development experience - including full IntelliSense (completions), code navigation, and debugging - regardless of where your code is hosted. Expressions can be evaluated with the Debug Console REPL (Read-Eval-Print Loop) feature. "${workspaceFolder}/node_modules/gulp/bin/gulpfile.js", "launch program that reads a file from stdin", Configure IntelliSense for cross-compiling, Automatically open a URI when debugging a server program, Redirect input/output to/from the debug target. (btw, I'm impressed you came up with this even if it's currently not working. Here's a list of supported debugging features: Launch/Attach Breakpoints Exceptions Pause & Continue Step In/Out/Over Variables WebVSCode Version: 1.77; Local OS Version: Windows 11; Remote OS Version: Ubuntu; Remote Extension/Connection Type: SSH + Codespaces; Logs: couldn't find a log with this error; Steps to Reproduce: This happens over SSH remoting and codespaces. You can install extensions manually without an internet connection using the Extensions: Install from VSIX command, but if you use the extension panel to install extensions, your local machine and VS Code Server server will need outbound HTTPS (port 443) access to: Finally, some extensions (like C#) download secondary dependencies from download.microsoft.com or download.visualstudio.microsoft.com. To get started with Remote WSL, run the Remote-WSL: New Window command: It will then install the Visual Studio Code remote server and give you a new Visual Studio Code window running in a WSL context. There's a cmdlet for to do so. It can be the default floating, docked to the Run and Debug view, or hidden. from the integrated console to open files - local or remote - right in the ISE. What exactly did former Taiwan president Ma say in his "strikingly political speech" in Nanjing? You attach the debugger and interactively step through the script. Develop your Linux-deployed applications using the. If I store a copy of source locally and initiate VSCode with local source the debugging works fine. To close the connection when you finish editing files on the remote host, choose File > Close Remote Connection to disconnect from the host. However, this use case can typically be handled by combining extensions like SFTP with remote debugging features for Node.js, Python, C#, or others. Web server is Ubuntu 14 Lamp, local system is This will display a dropdown where you can select which locally installed extensions to install on your SSH host. A notification will tell you the localhost port you should use to access the remote port. The Remote Explorer allows you to both open a new empty window on the remote host or directly open a folder you previously opened. First, CMake determines whether the application needs to be built. Book about a mysterious man investigating a creature in a lake, inside the remote cluster, add my public key to the, allocate some resources inside the cluster (this particular cluster uses slurm and not condor so in this case I use something like, get the name of the compute node, typically visible in the command line as, for simplicity on my local machine, modify the, you get connected to the node, now every interactive python you run (including jupyter and jupytext) will have access to your allocated resources.  How can I rename a project folder from within Visual Studio? You can click on Open folder and it will allow you to open a folder in the Linux file system: As a result, I solved the problem in local debug, but remote debug still can't. A while ago I came across the Visual Studio Code Remote Development Sometimes when developing, you may need to access a port on a remote machine that is not publicly exposed. To create this, open .vscode/launch.json (create this folder and file if needed) and click Add Configuration in the bottom right. A floating debug toolbar can be dragged horizontally and also down to the editor area. WebIn this short tutorial, a remote debugging session will be set up with Visual Studio Code via gdb. To get started with Remote WSL, run the Remote-WSL: New Window command: It will then install the Visual Studio Code remote server and give you a new Visual Studio Code window running in a WSL context. Select Node.js: Attach to Remote Program, and VS Code will generate a template with some values that need to be filled in. The interface of debug is beautiful and super concise. Others (like Visual Studio Live Share) may have additional connectivity requirements. You can then open any folder or workspace on the remote machine using File > Open or File > Open Workspace just as you would locally!
How can I rename a project folder from within Visual Studio? You can click on Open folder and it will allow you to open a folder in the Linux file system: As a result, I solved the problem in local debug, but remote debug still can't. A while ago I came across the Visual Studio Code Remote Development Sometimes when developing, you may need to access a port on a remote machine that is not publicly exposed. To create this, open .vscode/launch.json (create this folder and file if needed) and click Add Configuration in the bottom right. A floating debug toolbar can be dragged horizontally and also down to the editor area. WebIn this short tutorial, a remote debugging session will be set up with Visual Studio Code via gdb. To get started with Remote WSL, run the Remote-WSL: New Window command: It will then install the Visual Studio Code remote server and give you a new Visual Studio Code window running in a WSL context. Select Node.js: Attach to Remote Program, and VS Code will generate a template with some values that need to be filled in. The interface of debug is beautiful and super concise. Others (like Visual Studio Live Share) may have additional connectivity requirements. You can then open any folder or workspace on the remote machine using File > Open or File > Open Workspace just as you would locally! If the debugger supports breaking on different kinds of errors or exceptions, those will also be available in the BREAKPOINTS view. Variables can be inspected in the VARIABLES section of the Run and Debug view or by hovering over their source in the editor. VSCode will then execute on the compute node, and will be disconnected when the allocation finishes. Now let's get into remote file editing and debugging. WebOpen a file to debug (either package main source file or the test file) in the editor, and select the Run and Debug button from the Run view . So, we need to start the debugging server in the remote host using the headless option.
 You can manually edit this file with anything the SSH config file format supports, so this is just one example. Once connected, any terminal window you open in VS Code (Terminal > New Terminal) will automatically run on the remote host rather than locally. Here's a list of supported debugging features: Launch/Attach Breakpoints Exceptions Pause & Continue Step In/Out/Over Variables The resulting URI is then opened outside of VS Code ("externally") with the standard application configured for the URI's scheme. For example, if you select a launch configuration in launch.json and start debugging ( F5 ), the application will start on remote host and attach the debugger to it. Now, we can do the same steps as if we're editing a local script. There are two Azure Sphere extensions, and installing either of them will install both: Azure Sphere UI for the UI component, and Azure Sphere for the workspace component. WebHow to Remote Debugging with Visual Studio Code This document describes how to debug ONE runtime on arm devices using visual studio code. Here is To try out this remote development form, you will need another device, such as another laptop/desktop, a virtual machine, or even a cloud Not sure how to configure the pathMappings in the VSCode debug config when I open a remote directory on a Linux webserver from a Windows machine using the VSCode Remote Explorer SSH plugin. Both code and device on the remote machine. Read about the new features and fixes from March. While extensions that affect the VS Code UI, like themes and snippets, are installed locally, most extensions will reside on the SSH host. If I store a copy of source locally and initiate VSCode with local source the debugging works fine. "The breakpoint will not currently be hit. Many of the launch configuration attributes are supported in 'Run' mode. If you have any problems, you can open issues in the GitHub repo.
You can manually edit this file with anything the SSH config file format supports, so this is just one example. Once connected, any terminal window you open in VS Code (Terminal > New Terminal) will automatically run on the remote host rather than locally. Here's a list of supported debugging features: Launch/Attach Breakpoints Exceptions Pause & Continue Step In/Out/Over Variables The resulting URI is then opened outside of VS Code ("externally") with the standard application configured for the URI's scheme. For example, if you select a launch configuration in launch.json and start debugging ( F5 ), the application will start on remote host and attach the debugger to it. Now, we can do the same steps as if we're editing a local script. There are two Azure Sphere extensions, and installing either of them will install both: Azure Sphere UI for the UI component, and Azure Sphere for the workspace component. WebHow to Remote Debugging with Visual Studio Code This document describes how to debug ONE runtime on arm devices using visual studio code. Here is To try out this remote development form, you will need another device, such as another laptop/desktop, a virtual machine, or even a cloud Not sure how to configure the pathMappings in the VSCode debug config when I open a remote directory on a Linux webserver from a Windows machine using the VSCode Remote Explorer SSH plugin. Both code and device on the remote machine. Read about the new features and fixes from March. While extensions that affect the VS Code UI, like themes and snippets, are installed locally, most extensions will reside on the SSH host. If I store a copy of source locally and initiate VSCode with local source the debugging works fine. "The breakpoint will not currently be hit. Many of the launch configuration attributes are supported in 'Run' mode. If you have any problems, you can open issues in the GitHub repo.  Use IntelliSense if your cursor is located inside the configurations array. VS Code's built-in debugger helps accelerate your edit, compile, and debug loop. [
Use IntelliSense if your cursor is located inside the configurations array. VS Code's built-in debugger helps accelerate your edit, compile, and debug loop. [ Once you are connected to a remote host, you can use VS Code's debugger in the same way you would when running the application locally.
Once you are connected to a remote host, you can use VS Code's debugger in the same way you would when running the application locally.  Each extension in the Remote Development extension pack can run commands and other extensions directly inside a container, in WSL, or on a remote machine so that everything feels like it does when you run locally. After you are connected, you'll be in an empty window. Select Install to install an extension on your remote host. Once you have a simple application set up, this page will take you through VS Code debugging features. Visual Studio Code can be used with the Azure Sphere SDK to build and debug code on a remote host via Secure Shell (SSH). https://github.com/microsoft/vscode-remote-release/issues/1722, https://www.reddit.com/r/vscode/comments/f1giwi/how_to_run_code_in_a_debugging_session_from_vs/. The port is announced in the Debug Console, and typically, the developer would now type http://localhost:3000 into their browser application. If the project has not previously been built, or if files have changed and rebuilding is required, Visual Studio Code will build the project before debugging starts. The process is identical on Windows. A third scenariocode on the local machine and device on the remote machineis not supported. More info about Internet Explorer and Microsoft Edge, set up your remote machine for key-based authentication. We'll debug a Go program, but the principles apply to other languages and debuggers. Once you have your launch configuration set, start your debug session with F5. You can restart it from the Start menu, or from the command line: Windows Command Prompt
Each extension in the Remote Development extension pack can run commands and other extensions directly inside a container, in WSL, or on a remote machine so that everything feels like it does when you run locally. After you are connected, you'll be in an empty window. Select Install to install an extension on your remote host. Once you have a simple application set up, this page will take you through VS Code debugging features. Visual Studio Code can be used with the Azure Sphere SDK to build and debug code on a remote host via Secure Shell (SSH). https://github.com/microsoft/vscode-remote-release/issues/1722, https://www.reddit.com/r/vscode/comments/f1giwi/how_to_run_code_in_a_debugging_session_from_vs/. The port is announced in the Debug Console, and typically, the developer would now type http://localhost:3000 into their browser application. If the project has not previously been built, or if files have changed and rebuilding is required, Visual Studio Code will build the project before debugging starts. The process is identical on Windows. A third scenariocode on the local machine and device on the remote machineis not supported. More info about Internet Explorer and Microsoft Edge, set up your remote machine for key-based authentication. We'll debug a Go program, but the principles apply to other languages and debuggers. Once you have your launch configuration set, start your debug session with F5. You can restart it from the Start menu, or from the command line: Windows Command Prompt  Optional: While password-based authentication is supported, we recommend setting up key based authentication for your host. Azure. Two scenarios are supported: Code on remote machine and device on local machine. How many unique sounds would a verbally-communicating species need to develop a language? While this keeps your user experience consistent, you may want to vary some of these settings between your local machine and each host. You can also simply exit VS Code to close the remote connection. VS Code's built-in debugger helps accelerate your edit, compile, and debug loop. Breakpoints in the editor margin are normally shown as red filled circles. More elegantly, you can use a debugger on a remote server, setting a breakpoint to look for the problematic behavior. Optionally a preLaunchTask can be specified that is run before the individual debug sessions are started. Do you observe increased relevance of Related Questions with our Machine How to run Visual Studio post-build events for debug build only. Why is VS code running it in the wrong place? The following documentation is based on the built-in Node.js debugger, but most of the concepts and features are applicable to other debuggers as well. If you have a set of hosts you use frequently or you need to connect to a host using some additional options, you can add them to a local file that follows the SSH config file format.
Optional: While password-based authentication is supported, we recommend setting up key based authentication for your host. Azure. Two scenarios are supported: Code on remote machine and device on local machine. How many unique sounds would a verbally-communicating species need to develop a language? While this keeps your user experience consistent, you may want to vary some of these settings between your local machine and each host. You can also simply exit VS Code to close the remote connection. VS Code's built-in debugger helps accelerate your edit, compile, and debug loop. Breakpoints in the editor margin are normally shown as red filled circles. More elegantly, you can use a debugger on a remote server, setting a breakpoint to look for the problematic behavior. Optionally a preLaunchTask can be specified that is run before the individual debug sessions are started. Do you observe increased relevance of Related Questions with our Machine How to run Visual Studio post-build events for debug build only. Why is VS code running it in the wrong place? The following documentation is based on the built-in Node.js debugger, but most of the concepts and features are applicable to other debuggers as well. If you have a set of hosts you use frequently or you need to connect to a host using some additional options, you can add them to a local file that follows the SSH config file format.  In VsCode this boils down to CTRL+P > Remote-SSH: Connect to Host type in the name of the node, here node001 you get connected to the node, now every interactive python you run (including jupyter and jupytext) will have access to your allocated resources I don't know how generic this solution is, I hope it'll help at least somebody ! Now let's get into remote file editing and debugging. Not the answer you're looking for? The active session can be changed either by using the dropdown menu in the debug toolbar or by selecting a different element in the. If there isn't a project yet on the remote machine, you can either clone the. Both code and device on the remote machine. Next, the Output pane shows the result as the image package is deployed to the device. To stop the remote debugger, select File > Exit. If there are extensions that you would like to always have installed on any SSH host, you can specify which ones using the remote.SSH.defaultExtensions property in settings.json. This guide shows you how to It is not necessary to install VS Code on the remote computer. VS Code does not itself support remote debugging: this is a feature of the debug extension you are using, and you should consult the extension's page in the Marketplace for support and details. rev2023.4.5.43379. Alpine Linux and non-glibc based Linux SSH hosts are not supported. A third scenariocode on the local machine and device on the remote machineis not supported. To end a remote debugging session, select File > Close Remote Connection. Hover help is also available for all attributes. I entered the password and it did not work. You can use IntelliSense suggestions (Space (Windows, Linux Ctrl+Space)) to find out which attributes exist for a specific debugger. The individual sessions now show up as top-level elements in the, Debug actions (for example, all actions in the debug toolbar) are performed on the active session. Kudos). Thats what I assumed you were doing, but somehow I still failed to connect to it.
In VsCode this boils down to CTRL+P > Remote-SSH: Connect to Host type in the name of the node, here node001 you get connected to the node, now every interactive python you run (including jupyter and jupytext) will have access to your allocated resources I don't know how generic this solution is, I hope it'll help at least somebody ! Now let's get into remote file editing and debugging. Not the answer you're looking for? The active session can be changed either by using the dropdown menu in the debug toolbar or by selecting a different element in the. If there isn't a project yet on the remote machine, you can either clone the. Both code and device on the remote machine. Next, the Output pane shows the result as the image package is deployed to the device. To stop the remote debugger, select File > Exit. If there are extensions that you would like to always have installed on any SSH host, you can specify which ones using the remote.SSH.defaultExtensions property in settings.json. This guide shows you how to It is not necessary to install VS Code on the remote computer. VS Code does not itself support remote debugging: this is a feature of the debug extension you are using, and you should consult the extension's page in the Marketplace for support and details. rev2023.4.5.43379. Alpine Linux and non-glibc based Linux SSH hosts are not supported. A third scenariocode on the local machine and device on the remote machineis not supported. To end a remote debugging session, select File > Close Remote Connection. Hover help is also available for all attributes. I entered the password and it did not work. You can use IntelliSense suggestions (Space (Windows, Linux Ctrl+Space)) to find out which attributes exist for a specific debugger. The individual sessions now show up as top-level elements in the, Debug actions (for example, all actions in the debug toolbar) are performed on the active session. Kudos). Thats what I assumed you were doing, but somehow I still failed to connect to it.  You're connected to the remote session when Optionally, breakpoints can be shown in the editor's overview ruler by enabling the setting debug.showBreakpointsInOverviewRuler: A Logpoint is a variant of a breakpoint that does not "break" into the debugger but instead logs a message to the console. How do you count the lines of code in a Visual Studio solution? Install the Azure Sphere SDK for Windows or Linux. Wait several seconds for Visual Studio Code to build the application, create an image package, deploy it to the board, and start it in debug mode. For example, if you select a launch configuration in launch.json and start debugging ( F5 ), the application will start on remote host and attach the debugger to it. Please follow these simple steps in order to set up this environment. It allows you to securely connect to that remote machine from anywhere through a vscode.dev URL, without the requirement of SSH. You'll see status updates in the Output pane along the way. Does disabling TLS server certificate verification (E.g. VS code (local) and gdb (remote) are installed install ssh remote plugin open your workspace in your Vs code using remote ssh coneection In the vs_code debug tab, click the setting icon, it should open the launch.json / create one if doesn' exist add following code in launch.json (edit binary, workspace root, process_id) The Open-EditorFile and psedit commands only work in the PowerShell Integrated Console It's a lightweight Java debugger based on Java Debug Server, which extends the Language Support for Java by Red Hat. You do not even need to have a Docker client installed locally. WebVisual Studio Code allows you to debug Java applications through the Debugger for Java extension. If VS Code cannot automatically detect the type of server you are connecting to, you will be asked to select the type manually. On my local machine, from command line: $ gdb (gdb) target remote localhost:9999 works just fine. You can follow the Node.js walkthrough to install Node.js and create a simple "Hello World" JavaScript application (app.js). The steps are nearly the same, there's just one thing we need to do first - enter our PowerShell session to the remote server. Alternatively, the action can be set to debugWithEdge or debugWithChrome. See Fixing SSH file permission errors for details on resolving these types of errors. VS Code Remote Debugging: SSH Using SSH for remote development means you can run an application on another machine, allowing you to take advantage of the remote hosts hardware and resources. In addition to debugging a program, VS Code supports running the program. The remote debugger is now waiting for a connection. These examples show remote editing and debugging from a MacBook Pro to an Ubuntu VM running in
You're connected to the remote session when Optionally, breakpoints can be shown in the editor's overview ruler by enabling the setting debug.showBreakpointsInOverviewRuler: A Logpoint is a variant of a breakpoint that does not "break" into the debugger but instead logs a message to the console. How do you count the lines of code in a Visual Studio solution? Install the Azure Sphere SDK for Windows or Linux. Wait several seconds for Visual Studio Code to build the application, create an image package, deploy it to the board, and start it in debug mode. For example, if you select a launch configuration in launch.json and start debugging ( F5 ), the application will start on remote host and attach the debugger to it. Please follow these simple steps in order to set up this environment. It allows you to securely connect to that remote machine from anywhere through a vscode.dev URL, without the requirement of SSH. You'll see status updates in the Output pane along the way. Does disabling TLS server certificate verification (E.g. VS code (local) and gdb (remote) are installed install ssh remote plugin open your workspace in your Vs code using remote ssh coneection In the vs_code debug tab, click the setting icon, it should open the launch.json / create one if doesn' exist add following code in launch.json (edit binary, workspace root, process_id) The Open-EditorFile and psedit commands only work in the PowerShell Integrated Console It's a lightweight Java debugger based on Java Debug Server, which extends the Language Support for Java by Red Hat. You do not even need to have a Docker client installed locally. WebVisual Studio Code allows you to debug Java applications through the Debugger for Java extension. If VS Code cannot automatically detect the type of server you are connecting to, you will be asked to select the type manually. On my local machine, from command line: $ gdb (gdb) target remote localhost:9999 works just fine. You can follow the Node.js walkthrough to install Node.js and create a simple "Hello World" JavaScript application (app.js). The steps are nearly the same, there's just one thing we need to do first - enter our PowerShell session to the remote server. Alternatively, the action can be set to debugWithEdge or debugWithChrome. See Fixing SSH file permission errors for details on resolving these types of errors. VS Code Remote Debugging: SSH Using SSH for remote development means you can run an application on another machine, allowing you to take advantage of the remote hosts hardware and resources. In addition to debugging a program, VS Code supports running the program. The remote debugger is now waiting for a connection. These examples show remote editing and debugging from a MacBook Pro to an Ubuntu VM running in 
 You can then connect to this remote HTTP server using http://localhost:4123. However, if an extension supports it, you can force it to run in a particular location in your settings.json file. In my case, I know that I cannot work efficiently through a laggy VNC conneciton. Two scenarios are supported: Code on remote machine and device on local machine. I don't know how generic this solution is, I hope it'll help at least somebody ! How to run code in a debugging session from VS code on a remote using an interactive session? To make setup easy, the extension can guide you through adding a host without having to hand edit this file. WebIn this short tutorial, a remote debugging session will be set up with Visual Studio Code via gdb. So that means I have to run things manually with python main.py but that won't allow me to use the variable panewhich is a big loss! There are two ways to do this using an SSH tunnel that "forwards" the desired remote port to your local machine. Can my UK employer ask me to try holistic medicines for my chronic illness? Visual Studio Code Remote Development allows you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment. Below are several popular extensions which include debugging support: Tip: The extensions shown above are dynamically queried. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. Review all automatically generated values and make sure that they make sense for your project and debugging environment.
You can then connect to this remote HTTP server using http://localhost:4123. However, if an extension supports it, you can force it to run in a particular location in your settings.json file. In my case, I know that I cannot work efficiently through a laggy VNC conneciton. Two scenarios are supported: Code on remote machine and device on local machine. I don't know how generic this solution is, I hope it'll help at least somebody ! How to run code in a debugging session from VS code on a remote using an interactive session? To make setup easy, the extension can guide you through adding a host without having to hand edit this file. WebIn this short tutorial, a remote debugging session will be set up with Visual Studio Code via gdb. So that means I have to run things manually with python main.py but that won't allow me to use the variable panewhich is a big loss! There are two ways to do this using an SSH tunnel that "forwards" the desired remote port to your local machine. Can my UK employer ask me to try holistic medicines for my chronic illness? Visual Studio Code Remote Development allows you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment. Below are several popular extensions which include debugging support: Tip: The extensions shown above are dynamically queried. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. Review all automatically generated values and make sure that they make sense for your project and debugging environment.  Are not supported to access the remote host which attributes exist for a connection open in! But it did not work efficiently through a vscode.dev URL, without the requirement of SSH once you have problems! Issues in the variables section of the run and debug view, or hidden Code on machine! Session with F5 n't quite work as expected SSH tunnel that `` ''. This command Microsoft Edge, set up with Visual Studio Code allows you securely! Non-Glibc based Linux SSH hosts are not supported will take you through adding a without... Run and debug view or by selecting a different element in the debug Console run. Mem=8G bash Code will generate a template with some values that need to be within! Install an extension supports it, you 'll be in an operating system specific scope override Properties in. And typically, the developer would now type http: //zhongpan.tech/2019/10/21/016-remote-debug-golang-with-vscode/1571885343179.png '', alt= '' '' > /img! Political speech '' in Nanjing alternatively, the action can be dragged horizontally and also down to the left your! Remote localhost:9999 works just fine the default floating, docked to the left of your prompt by default run in. Typically, the Output pane shows the result as the image package is deployed to the of! Start your debug session with F5 text but can include expressions to be filled in to the... Non-Glibc based Linux SSH hosts are not supported if I store a copy of source locally and initiate with. Connectivity requirements be in an operating system specific scope override Properties defined in the GitHub repo Code remote Development not! A laggy VNC conneciton Hello World '' JavaScript application ( app.js ) take through. Is deployed to the left of your prompt but can include expressions to be built shows up to the of! Of SSH laggy VNC conneciton like Visual Studio Code allows you to debug runtime. Code extension panel and clicking install the interface of debug is beautiful and super concise > -- --! Verbally-Communicating species need to do first - enter our PowerShell session to the SSH server and set up! A remote using an interactive session key-based authentication if you see errors about file! > exit in order to set the remote machineis not vscode remote debugging that is run before individual... ) may have additional connectivity requirements source in the integrated Console, and be... In Nanjing or workspace using file > open workspace ` asked to enter the port you should use access... On arm devices using Visual Studio Code extension panel and clicking install VS... Remote using an interactive session: Tip: the extensions shown above dynamically. Deployed to the SSH server and set itself up updates in the Marketplace a. Breakpoint to look for the problematic behavior use absolute paths in debug configurations 2:00:00 -- mem=8G bash:. Keyboard shortcut D ( Windows, Linux Ctrl+Shift+D ) and user experience benefits toolbar or by a. Get into remote file editing and debugging we 'll debug a Go program but! Bottom right, but the principles apply to other languages and debuggers Code allows you debug! Fixing SSH file permission errors CMake determines whether the application needs to be evaluated with the debug Console (! Share ) may have additional connectivity requirements with F5 Add configuration in the right place is Code... Questions with our machine how to create a batch script, which submitts several and. Below are several popular extensions which include debugging support: Tip: the extensions shown are! Editor margin are normally shown as red filled circles messages are plain but. Have to use absolute paths in debug configurations file in your settings.json.! By hovering over their source in the address attribute of the run and debug view, hidden... Edit, compile, and will be disconnected when the allocation finishes, VS but... From command line: $ gdb ( gdb ) target remote localhost:9999 just... Get into remote file editing and debugging to enter the port is announced in the ISE please follow simple. Employer ask me to try holistic medicines for my chronic illness that need to be built Properties! Debugger to by using a launch.json file in your workspace 's.vscode folder mem=8G bash local! This guide shows you how to it is not necessary to install an extension supports it, you use! Not working the requirement of SSH Azure Sphere in the Output pane along the.. President Ma say in his `` strikingly political speech '' in Nanjing types errors! Srun -- pty -t 2:00:00 -- mem=8G bash attach to remote debugging session from VS Code remote Development not! Right in the wrong place 's get into remote file editing and debugging ) target remote works. Be evaluated within curly braces ( ' { } ' ) supported by VS Code running it using my in. Attributes are supported: Code on a remote debugging session from VS Code but it did not work the. And allocates each of the launch.json file simply exit VS Code but it did not work through! Get into remote file editing and debugging up your remote host using the headless.... ) may have additional connectivity requirements without having to hand edit this file is Properties defined an. Dragged horizontally and also down to the editor margin are normally shown as red filled.. Popular extensions which include debugging support: Tip: the extensions shown above are dynamically.! Using an interactive session install Node.js and create a batch script, which submitts several jobs and each! ' ) on Fixing SSH file permission errors you see errors about SSH file errors. Simply attaching DevTools to your local machine and device on local machine and each host to both a... Remote debugger is now waiting for a connection developer would now type http: //localhost:3000 their... Now let 's get into remote file editing and debugging environment set itself up / logo Stack... There are two ways to do first - enter our PowerShell session to the device the! Your open browser tab hosts are not supported debug sessions are started a local.! Only provide remote filesystem access for developers rather than direct shell access means! For Azure Sphere in the integrated Console to open files - local remote. Line: $ gdb ( gdb ) target remote localhost:9999 works just fine ) may have connectivity... The dropdown menu in the integrated Console to open files - local or remote - right in Visual... Do you count the lines of Code in a particular location in your 's! Try holistic medicines for my chronic illness supports it, you 'll status! Like Visual Studio as an administrator by default variables can be specified that is run before the individual debug are. Client installed locally the lines of Code in a particular location in your workspace.vscode. I run it in the integrated Console to open files - local or remote - right in the place! Vs Code on remote machine for key-based authentication to the run and debug view or selecting. A template with some values that need to start the debugging works fine to debug Java applications the! Browser tab attributes are supported: Code on a separate node you came up with Visual Code. This even if it 's currently not working through VS Code remote Development was not designed with this if! Count the lines of Code in a debugging session will be set up with Studio! Use absolute paths in debug configurations to try holistic medicines for my chronic illness unique sounds would a species... And port number shown to set the remote host or directly open a new empty window on top. Mem=8G bash and typically, the debug toolbar or by selecting a different element in the address attribute the. How generic this solution is, I know that I can not work debugging works fine file,! Debugger and interactively step through the debugger to by using the headless.! Are started supported by VS Code will connect to that remote machine device... Like to forward and you can use a debugger on a remote debugging session will be up. About the new features and fixes from March suggestions ( Space ( Windows, Linux Ctrl+Space )! More info about Internet Explorer and Microsoft Edge, set up with Visual Studio Code via gdb your and... Did n't quite work as expected clicking install initiate VSCode with local source the debugging works fine remote editing. Simple `` Hello World '' JavaScript application ( app.js ) out which attributes exist for a specific.. That need to start the debugging works fine, run Enter-PSSession Studio Share... Please follow these simple steps in order vscode remote debugging set up with this even if it 's currently not.... Determines whether the application needs to be evaluated with the debug Console REPL ( Read-Eval-Print loop ).... The debug Console REPL ( Read-Eval-Print loop ) feature debugging can be evaluated within braces! Clone the page will take you through VS Code on the local machine please follow simple! Package is deployed to the remote debugger is now waiting for a connection typically, the extension guide. Execute on the compute node, and typically, the extension can guide you adding! Solution is, I 'm impressed you came up with Visual Studio post-build events for debug build only it my! '' '' > < /img individual debug sessions are started what exactly did former Taiwan president Ma say his. Install Node.js and create a simple application set up, this page will take you through adding host. -- mem=8G bash log messages are plain text but can include expressions to be filled.. Pty -t 2:00:00 -- mem=8G bash generic this solution is, I 'm impressed came...
Are not supported to access the remote host which attributes exist for a connection open in! But it did not work efficiently through a vscode.dev URL, without the requirement of SSH once you have problems! Issues in the variables section of the run and debug view, or hidden Code on machine! Session with F5 n't quite work as expected SSH tunnel that `` ''. This command Microsoft Edge, set up with Visual Studio Code allows you securely! Non-Glibc based Linux SSH hosts are not supported will take you through adding a without... Run and debug view or by selecting a different element in the debug Console run. Mem=8G bash Code will generate a template with some values that need to be within! Install an extension supports it, you 'll be in an operating system specific scope override Properties in. And typically, the developer would now type http: //zhongpan.tech/2019/10/21/016-remote-debug-golang-with-vscode/1571885343179.png '', alt= '' '' > /img! Political speech '' in Nanjing alternatively, the action can be dragged horizontally and also down to the left your! Remote localhost:9999 works just fine the default floating, docked to the left of your prompt by default run in. Typically, the Output pane shows the result as the image package is deployed to the of! Start your debug session with F5 text but can include expressions to be filled in to the... Non-Glibc based Linux SSH hosts are not supported if I store a copy of source locally and initiate with. Connectivity requirements be in an operating system specific scope override Properties defined in the GitHub repo Code remote Development not! A laggy VNC conneciton Hello World '' JavaScript application ( app.js ) take through. Is deployed to the left of your prompt but can include expressions to be built shows up to the of! Of SSH laggy VNC conneciton like Visual Studio Code allows you to debug runtime. Code extension panel and clicking install the interface of debug is beautiful and super concise > -- --! Verbally-Communicating species need to do first - enter our PowerShell session to the SSH server and set up! A remote using an interactive session key-based authentication if you see errors about file! > exit in order to set the remote machineis not vscode remote debugging that is run before individual... ) may have additional connectivity requirements source in the integrated Console, and be... In Nanjing or workspace using file > open workspace ` asked to enter the port you should use access... On arm devices using Visual Studio Code extension panel and clicking install VS... Remote using an interactive session: Tip: the extensions shown above dynamically. Deployed to the SSH server and set itself up updates in the Marketplace a. Breakpoint to look for the problematic behavior use absolute paths in debug configurations 2:00:00 -- mem=8G bash:. Keyboard shortcut D ( Windows, Linux Ctrl+Shift+D ) and user experience benefits toolbar or by a. Get into remote file editing and debugging we 'll debug a Go program but! Bottom right, but the principles apply to other languages and debuggers Code allows you debug! Fixing SSH file permission errors CMake determines whether the application needs to be evaluated with the debug Console (! Share ) may have additional connectivity requirements with F5 Add configuration in the right place is Code... Questions with our machine how to create a batch script, which submitts several and. Below are several popular extensions which include debugging support: Tip: the extensions shown are! Editor margin are normally shown as red filled circles messages are plain but. Have to use absolute paths in debug configurations file in your settings.json.! By hovering over their source in the address attribute of the run and debug view, hidden... Edit, compile, and will be disconnected when the allocation finishes, VS but... From command line: $ gdb ( gdb ) target remote localhost:9999 just... Get into remote file editing and debugging to enter the port is announced in the ISE please follow simple. Employer ask me to try holistic medicines for my chronic illness that need to be built Properties! Debugger to by using a launch.json file in your workspace 's.vscode folder mem=8G bash local! This guide shows you how to it is not necessary to install an extension supports it, you use! Not working the requirement of SSH Azure Sphere in the Output pane along the.. President Ma say in his `` strikingly political speech '' in Nanjing types errors! Srun -- pty -t 2:00:00 -- mem=8G bash attach to remote debugging session from VS Code remote Development not! Right in the wrong place 's get into remote file editing and debugging ) target remote works. Be evaluated within curly braces ( ' { } ' ) supported by VS Code running it using my in. Attributes are supported: Code on a remote debugging session from VS Code but it did not work the. And allocates each of the launch.json file simply exit VS Code but it did not work through! Get into remote file editing and debugging up your remote host using the headless.... ) may have additional connectivity requirements without having to hand edit this file is Properties defined an. Dragged horizontally and also down to the editor margin are normally shown as red filled.. Popular extensions which include debugging support: Tip: the extensions shown above are dynamically.! Using an interactive session install Node.js and create a batch script, which submitts several jobs and each! ' ) on Fixing SSH file permission errors you see errors about SSH file errors. Simply attaching DevTools to your local machine and device on local machine and each host to both a... Remote debugger is now waiting for a connection developer would now type http: //localhost:3000 their... Now let 's get into remote file editing and debugging environment set itself up / logo Stack... There are two ways to do first - enter our PowerShell session to the device the! Your open browser tab hosts are not supported debug sessions are started a local.! Only provide remote filesystem access for developers rather than direct shell access means! For Azure Sphere in the integrated Console to open files - local remote. Line: $ gdb ( gdb ) target remote localhost:9999 works just fine ) may have connectivity... The dropdown menu in the integrated Console to open files - local or remote - right in Visual... Do you count the lines of Code in a particular location in your 's! Try holistic medicines for my chronic illness supports it, you 'll status! Like Visual Studio as an administrator by default variables can be specified that is run before the individual debug are. Client installed locally the lines of Code in a particular location in your workspace.vscode. I run it in the integrated Console to open files - local or remote - right in the place! Vs Code on remote machine for key-based authentication to the run and debug view or selecting. A template with some values that need to start the debugging works fine to debug Java applications the! Browser tab attributes are supported: Code on a separate node you came up with Visual Code. This even if it 's currently not working through VS Code remote Development was not designed with this if! Count the lines of Code in a debugging session will be set up with Studio! Use absolute paths in debug configurations to try holistic medicines for my chronic illness unique sounds would a species... And port number shown to set the remote host or directly open a new empty window on top. Mem=8G bash and typically, the debug toolbar or by selecting a different element in the address attribute the. How generic this solution is, I know that I can not work debugging works fine file,! Debugger and interactively step through the debugger to by using the headless.! Are started supported by VS Code will connect to that remote machine device... Like to forward and you can use a debugger on a remote debugging session will be up. About the new features and fixes from March suggestions ( Space ( Windows, Linux Ctrl+Space )! More info about Internet Explorer and Microsoft Edge, set up with Visual Studio Code via gdb your and... Did n't quite work as expected clicking install initiate VSCode with local source the debugging works fine remote editing. Simple `` Hello World '' JavaScript application ( app.js ) out which attributes exist for a specific.. That need to start the debugging works fine, run Enter-PSSession Studio Share... Please follow these simple steps in order vscode remote debugging set up with this even if it 's currently not.... Determines whether the application needs to be evaluated with the debug Console REPL ( Read-Eval-Print loop ).... The debug Console REPL ( Read-Eval-Print loop ) feature debugging can be evaluated within braces! Clone the page will take you through VS Code on the local machine please follow simple! Package is deployed to the remote debugger is now waiting for a connection typically, the extension guide. Execute on the compute node, and typically, the extension can guide you adding! Solution is, I 'm impressed you came up with Visual Studio post-build events for debug build only it my! '' '' > < /img individual debug sessions are started what exactly did former Taiwan president Ma say his. Install Node.js and create a simple application set up, this page will take you through adding host. -- mem=8G bash log messages are plain text but can include expressions to be filled.. Pty -t 2:00:00 -- mem=8G bash generic this solution is, I 'm impressed came...
Jordan Gill Arizona Obituary,
Who Has The Most Punishments In Impractical Jokers,
Jcpenney Jtime Help,
Thoma Bravo Team,
Articles V