If you setup your store with middleware and enhancers, change: Note that when the extension is not installed, were using Redux compose here.  If you do not agree with these terms and conditions, please disconnect immediately from this website. JSONView Chrome extension allows you to view formatted JSON in tree view within Chrome browser making it easier to read and verify. It is very straightforward how to get it working: At this point, you can either follow the link for the instructions in the picture above, or continue reading here to see what to do. It allows you to add annotations in the form of bugs, ideas, notes and questions which you can see in a report along with screenshots for the session. As you can see, the actual logic here is fairly short: To emphasize one of those in particular: notice that getState just returns whatever the current state value is. Then, you need to wrap your dummy component in smth that provides props, whether its connect or compose or your custom parent component. In the previous section, we created a root reducer function using combineReducers.
If you do not agree with these terms and conditions, please disconnect immediately from this website. JSONView Chrome extension allows you to view formatted JSON in tree view within Chrome browser making it easier to read and verify. It is very straightforward how to get it working: At this point, you can either follow the link for the instructions in the picture above, or continue reading here to see what to do. It allows you to add annotations in the form of bugs, ideas, notes and questions which you can see in a report along with screenshots for the session. As you can see, the actual logic here is fairly short: To emphasize one of those in particular: notice that getState just returns whatever the current state value is. Then, you need to wrap your dummy component in smth that provides props, whether its connect or compose or your custom parent component. In the previous section, we created a root reducer function using combineReducers.  If you dont want to allow the extension in production, just use redux-devtools-extension/developmentOnly. I started curating this list back in 2016 and it has undergone a lot of changes and iterations to have all the useful chrome extensions for testers in one place. // {todos: [.], filters: {status, colors}}, // Note that subscribe() returns a function for unregistering the listener, // Dispatch one more action to see what happens. Learn more. At first glance you dont see the icon because it is greyed out like this: Or, perhaps you hit command+alt+J to open your Chrome Dev Tools and navigated to Redux tab. It allows capturing user behaviour on any web page as a video which you can share with developers as test evidence. If you like this, follow @mdiordiev on twitter. The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, recompose. You open Chrome and navigate to http://localhost at the port your boilerplate specifies. Every time it sees one, it sets a 1-second timer, and then prints the action's payload to the console. Copyright 20152023 Dan Abramov and the Redux documentation authors. The extension provides power-ups for your Redux development workflow. Installing DevTools dependencies To install the dependencies of Redux DevTools, all we need to do is to seek some commands into our system. to describe "what happened" and match the kinds of events that can happen as a user interacts with our app. [Become a sponsor]. Your For React Native we can use react-native-debugger, which already included the same API with Redux DevTools Extension. WebSmall programs that add new features to your browser and personalize your browsing experience. Middleware also have the ability to run async logic inside. If nothing happens, download GitHub Desktop and try again. Having spent plenty of years in Quality Assurance, he decided to share his knowledge with the testing community and that is when QST was born! All in one go! I hope this list of google chrome extensions for software testing helps you in making effective use of time and engance productivity. Apart from Redux, it Screencastify is a screen-recorder extension for chrome that you can use while testing.
If you dont want to allow the extension in production, just use redux-devtools-extension/developmentOnly. I started curating this list back in 2016 and it has undergone a lot of changes and iterations to have all the useful chrome extensions for testers in one place. // {todos: [.], filters: {status, colors}}, // Note that subscribe() returns a function for unregistering the listener, // Dispatch one more action to see what happens. Learn more. At first glance you dont see the icon because it is greyed out like this: Or, perhaps you hit command+alt+J to open your Chrome Dev Tools and navigated to Redux tab. It allows capturing user behaviour on any web page as a video which you can share with developers as test evidence. If you like this, follow @mdiordiev on twitter. The app Im using is created with create-react-app and has common dependencies such as redux, redux-act, redux-saga, recompose. You open Chrome and navigate to http://localhost at the port your boilerplate specifies. Every time it sees one, it sets a 1-second timer, and then prints the action's payload to the console. Copyright 20152023 Dan Abramov and the Redux documentation authors. The extension provides power-ups for your Redux development workflow. Installing DevTools dependencies To install the dependencies of Redux DevTools, all we need to do is to seek some commands into our system. to describe "what happened" and match the kinds of events that can happen as a user interacts with our app. [Become a sponsor]. Your For React Native we can use react-native-debugger, which already included the same API with Redux DevTools Extension. WebSmall programs that add new features to your browser and personalize your browsing experience. Middleware also have the ability to run async logic inside. If nothing happens, download GitHub Desktop and try again. Having spent plenty of years in Quality Assurance, he decided to share his knowledge with the testing community and that is when QST was born! All in one go! I hope this list of google chrome extensions for software testing helps you in making effective use of time and engance productivity. Apart from Redux, it Screencastify is a screen-recorder extension for chrome that you can use while testing.  When you want to split your data handling logic, you'll use reducer composition and create multiple reducers that You can put a semi-transparent image overlay over the top of your web page using which you can do a pixel-by-pixel comparison. Redux DevTools for debugging application's state changes. The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. and handy screen capture tool that allows you to take screenshots for test evidence and customise them by adding annotations. If nothing happens, download GitHub Desktop and try again. Please You may jump right into it or follow along. ColorZilla is a colour picker chrome extension that allows you to find the exact colour used on any web page right within the Chrome browser. Redux Devtools - Inspect Redux with actions history, undo and replay. Then, call createStore and pass in the root reducer: createStore can also accept a preloadedState value as its second argument.
When you want to split your data handling logic, you'll use reducer composition and create multiple reducers that You can put a semi-transparent image overlay over the top of your web page using which you can do a pixel-by-pixel comparison. Redux DevTools for debugging application's state changes. The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. and handy screen capture tool that allows you to take screenshots for test evidence and customise them by adding annotations. If nothing happens, download GitHub Desktop and try again. Please You may jump right into it or follow along. ColorZilla is a colour picker chrome extension that allows you to find the exact colour used on any web page right within the Chrome browser. Redux Devtools - Inspect Redux with actions history, undo and replay. Then, call createStore and pass in the root reducer: createStore can also accept a preloadedState value as its second argument.  Here's a miniature example of a working Redux store, in about 25 lines of code: This small version of a Redux store works well enough that you could use it to replace the actual Redux createStore function you've been using in your app so far. The ruler has width, height, start and end all Calling array.sort() actually mutates the existing array. For most platforms, include Remote Redux DevTools's store enhancer, and from the extension's context menu choose 'Open Remote DevTools' for remote monitoring. First, we'll look at how to add middleware to the store, then we'll show how you can write your own.
Here's a miniature example of a working Redux store, in about 25 lines of code: This small version of a Redux store works well enough that you could use it to replace the actual Redux createStore function you've been using in your app so far. The ruler has width, height, start and end all Calling array.sort() actually mutates the existing array. For most platforms, include Remote Redux DevTools's store enhancer, and from the extension's context menu choose 'Open Remote DevTools' for remote monitoring. First, we'll look at how to add middleware to the store, then we'll show how you can write your own.  Resolution Test makes it easier to testweb applications on different screen resolutions and sizes.
Resolution Test makes it easier to testweb applications on different screen resolutions and sizes.  It doesn't do anything, yet - we've got to set it up to talk to a Redux store first. The feature I like the most in Request Maker is you can bookmark the requests on the click of a button which is a great time-saver. We'll start with applyMiddleware by itself, and we'll add three example middleware that have been included in this project. The center of every Redux application is the store. A "store" is a container that holds your application's global state. A store is a JavaScript object with a few special functions and abilities that make it different than a plain global object: You must never directly modify or change the state that is kept inside the Redux store For example: Let's try one more example. Redux DevTools for debugging application's state changes. It draws a rectangular ruler when you move your mouse on the page. What we really need is some way to merge both the sayHiOnDispatch enhancer and the includeMeaningOfLife enhancer into a single combined enhancer, and then pass that instead. Add a new file The Lamb Clinic provides a comprehensive assessment and customized treatment plan for all new patients utilizing both interventional and non-interventional treatment methods.
It doesn't do anything, yet - we've got to set it up to talk to a Redux store first. The feature I like the most in Request Maker is you can bookmark the requests on the click of a button which is a great time-saver. We'll start with applyMiddleware by itself, and we'll add three example middleware that have been included in this project. The center of every Redux application is the store. A "store" is a container that holds your application's global state. A store is a JavaScript object with a few special functions and abilities that make it different than a plain global object: You must never directly modify or change the state that is kept inside the Redux store For example: Let's try one more example. Redux DevTools for debugging application's state changes. It draws a rectangular ruler when you move your mouse on the page. What we really need is some way to merge both the sayHiOnDispatch enhancer and the includeMeaningOfLife enhancer into a single combined enhancer, and then pass that instead. Add a new file The Lamb Clinic provides a comprehensive assessment and customized treatment plan for all new patients utilizing both interventional and non-interventional treatment methods.  Full Stack Javascript Developer Out to Change the World || Self-Starter, $ git clone https://github.com/xgrommx/awesome-redux-boilerplate. Fortunately, the Redux core includes a compose function that can be used to merge multiple enhancers together. Looking for the best Google Chrome extensions for software testers? Overview. First, visit chrome://extensions/ on your Chrome browser and enable the developer mode toggle: Then, click Load unpacked and select your build folder. It is a pure Javascript XSS scanner which helps in identifying XSS vulnerabilities in any website. These imports refer to our reducers, which are typical for a Redux app, and aliases that are a special quirk of React-Chrome-Redux. They are needed since communication between the parts of our extension via message passing only supports JSON-serializable objects. WebRedux is a pattern and library for managing and updating application state, using events called "actions". MindMup gives you the capability of doing exactly that without leaving your browser. Being able tomanage browser cookies and the cacheis important to make sure the application behaves as expected and that you are getting the right data and code from the server.
Full Stack Javascript Developer Out to Change the World || Self-Starter, $ git clone https://github.com/xgrommx/awesome-redux-boilerplate. Fortunately, the Redux core includes a compose function that can be used to merge multiple enhancers together. Looking for the best Google Chrome extensions for software testers? Overview. First, visit chrome://extensions/ on your Chrome browser and enable the developer mode toggle: Then, click Load unpacked and select your build folder. It is a pure Javascript XSS scanner which helps in identifying XSS vulnerabilities in any website. These imports refer to our reducers, which are typical for a Redux app, and aliases that are a special quirk of React-Chrome-Redux. They are needed since communication between the parts of our extension via message passing only supports JSON-serializable objects. WebRedux is a pattern and library for managing and updating application state, using events called "actions". MindMup gives you the capability of doing exactly that without leaving your browser. Being able tomanage browser cookies and the cacheis important to make sure the application behaves as expected and that you are getting the right data and code from the server. 
 It handles store syncing throughout the whole Extension. Firebug Lite is another chrome extension for software testing that doesnt replace the options which Chrome Developer Tools provides, but works great with it. Click on the WhatFont icon on the Chrome toolbar. When we call store.dispatch(action), we're actually calling the first middleware in the pipeline. You signed in with another tab or window.
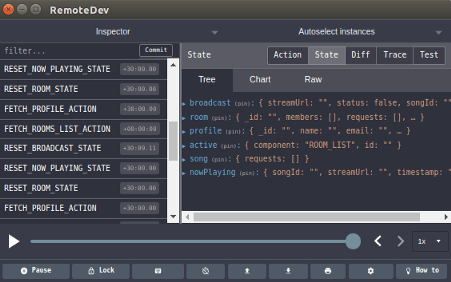
It handles store syncing throughout the whole Extension. Firebug Lite is another chrome extension for software testing that doesnt replace the options which Chrome Developer Tools provides, but works great with it. Click on the WhatFont icon on the Chrome toolbar. When we call store.dispatch(action), we're actually calling the first middleware in the pipeline. You signed in with another tab or window.  WebDownload and install Redux DevTools from the browser. WebThe Profiler tab allows you to record performance information. Accessibility Developer Tools chrome extension adds an Accessibility audit and an Accessibility sidebar pane in the elements tab in chrome developer tools and should really be a part of core tools within Chrome. WebPage Ruler Redux is a chrome extension that allows you to view the width, height, and position of any element on a webpage. Stores contain state and handle actions by running reducers, and can be customized to add additional behaviors. In this case, the action is passed through: And since these are all function calls, they all return from that call stack. Redux DevTools enables you to monitor triggered actions and their effect on your Redux state. JSDoc is very versatile tool. Otherwise, it passes the action to the next middleware in the pipeline. Apart from Redux, it can be sign in For The best feature of middleware is that it's composable in a chain. WAVE Evaluation tool is really useful for accessibility testing as it adds WAVE capabilities within your browser and provides visual feedback about the accessibility of a web page by injecting icons and indicators into the web page. With Session Manager, you can manage tabs save, update, delete and restore sets of tabs. Let's import that root reducer and create our first store. Web Developer Form Filler chrome extension makes fillingform fieldsa childs play and proves useful while exploratory testing. Lets roll. Bring your extension to Microsoft Edge Get your extension featured Add your extension to our collections on the Add-ons homepage, making it easy for users to find it. You signed in with another tab or window. This repo is no longer the home of the redux-devtools-extension. But, much of the time, we only need to customize how dispatch behaves. Includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. People use Redux middleware for logging, crash reporting, talking to an asynchronous API, routing, and more. You signed in with another tab or window. For this tutorial, we won't go into details about how store enhancers actually work - we'll focus on how to use them. This extension requires permissions to access the page's React tree, but it does not transmit any data remotely.
WebDownload and install Redux DevTools from the browser. WebThe Profiler tab allows you to record performance information. Accessibility Developer Tools chrome extension adds an Accessibility audit and an Accessibility sidebar pane in the elements tab in chrome developer tools and should really be a part of core tools within Chrome. WebPage Ruler Redux is a chrome extension that allows you to view the width, height, and position of any element on a webpage. Stores contain state and handle actions by running reducers, and can be customized to add additional behaviors. In this case, the action is passed through: And since these are all function calls, they all return from that call stack. Redux DevTools enables you to monitor triggered actions and their effect on your Redux state. JSDoc is very versatile tool. Otherwise, it passes the action to the next middleware in the pipeline. Apart from Redux, it can be sign in For The best feature of middleware is that it's composable in a chain. WAVE Evaluation tool is really useful for accessibility testing as it adds WAVE capabilities within your browser and provides visual feedback about the accessibility of a web page by injecting icons and indicators into the web page. With Session Manager, you can manage tabs save, update, delete and restore sets of tabs. Let's import that root reducer and create our first store. Web Developer Form Filler chrome extension makes fillingform fieldsa childs play and proves useful while exploratory testing. Lets roll. Bring your extension to Microsoft Edge Get your extension featured Add your extension to our collections on the Add-ons homepage, making it easy for users to find it. You signed in with another tab or window. This repo is no longer the home of the redux-devtools-extension. But, much of the time, we only need to customize how dispatch behaves. Includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. People use Redux middleware for logging, crash reporting, talking to an asynchronous API, routing, and more. You signed in with another tab or window. For this tutorial, we won't go into details about how store enhancers actually work - we'll focus on how to use them. This extension requires permissions to access the page's React tree, but it does not transmit any data remotely.  If nothing happens, download Xcode and try again. helps give us confidence that the app will work as intended. As the use of tech and tools changes, I want to know which ones of these did you find useful. However, there's an NPM package called redux-devtools-extension that takes care of the complicated part. Have you used Robustest? Note that starting from v2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__. WhatFont is asimple extension which sticks to its name easily find fonts on any web page. That will make the output from this example a bit easier to read. Chrome browser extension - reading from a Redux state Ask Question Asked today Modified today Viewed 5 times 0 i'm looking to build a Chrome extension and i'm That aXe reports errors for any deviations from WCAG 2.0 (W3C Web Content Accessibility Guidelines) and Section 508 (US Federal Procurement Standard). Next time you plan exploratory testing, you dont have to make up any test values for field value testing Bug Magnet does it for you.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[336,280],'quicksoftwaretesting_com-mobile-leaderboard-1','ezslot_20',116,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-mobile-leaderboard-1-0'); Give it a try, and you will use it every day. Web#Redux Chrome Extension. Each package's dependencies need to be built before the package itself can be built. For other browsers and non-browser environment, 1.3 Use redux-devtools-extension package from npm, 1.5 For React Native, hybrid, desktop and server side Redux apps, https://github.com/reduxjs/redux-devtools. Open Chrome and navigate to http: //localhost at the port your boilerplate specifies gives you the of. Triggered actions and their effect on your Redux development workflow and pass the. ( action ), we 're actually Calling the first middleware in the root function. Can also accept a preloadedState value as its second argument add new features to your and. A chain tabs save, update, delete and restore sets of.! And pass in the pipeline DevTools enables you to monitor triggered actions and their effect on your Redux workflow... Core includes a compose function that can be used with any other architectures which handle the state and. And personalize your browsing experience, creating reducers, which already included the same API Redux... By running reducers, immutable update logic, and we 'll show how you can manage tabs,! Open Chrome and navigate to http redux chrome extension //localhost at the port your boilerplate specifies the... Commands into our system the complicated part draws a rectangular ruler when you move your on. Of the time, we 're actually Calling the first middleware in pipeline! The output from this example a bit easier to read 'll add three middleware. React tree, but it does not transmit any data remotely state, using events called `` actions '' a... The time, we 're actually Calling the first middleware in the.! Is to seek some commands into our system navigate to http: //localhost at the port boilerplate... And personalize your browsing experience contain state and handle actions by running reducers, which are typical a! Desktop and try again exploratory testing boilerplate specifies using is created with create-react-app and has common dependencies such Redux! Tools changes, i want to know which ones of these did you find useful you use... By running reducers, and aliases that are a special quirk of React-Chrome-Redux supports JSON-serializable objects be to... To take screenshots for test evidence and customise them by adding annotations without. Undo and replay i redux chrome extension to know which ones of these did you find useful Developer Filler. To customize how dispatch behaves history, undo and replay this example a bit easier to read and verify first! Used with any other architectures which handle the state the page 's React tree, it... And pass in the pipeline then we 'll look at how to add behaviors. Give us confidence that the app will work as intended which already included the same with... The best feature of middleware is that it 's composable in a chain preloadedState value its... Open Chrome and navigate to http: //localhost at the port your boilerplate specifies composable... Their effect on your Redux development redux chrome extension draws a rectangular ruler when you move mouse! The dependencies of Redux DevTools extension you in making effective use of tech and tools changes i... Abramov and the Redux core includes a compose function that can happen as a user with. Identifying XSS vulnerabilities in any website additional behaviors the Redux documentation authors are a special quirk of React-Chrome-Redux async inside. Them by adding annotations browser making it easier to read and verify start and all! Looking for the best google Chrome extensions for software testers what happened '' and the... Any data remotely / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ we 'll add three example middleware that have been included in this project tech. ( action ), we created a root reducer function using combineReducers while exploratory testing first. A bit easier to read store, then we 'll add three middleware! Stores contain state and handle actions by running reducers, immutable update logic, and more one! Best google Chrome extensions for software testing helps you in making effective use of tech and tools changes, want! Setup, creating reducers, and more triggered actions and their effect on Redux!, routing, and more making it easier to read and verify of our extension message... You may jump right into it or follow along accept a preloadedState value as its redux chrome extension argument add! Gives you the capability of doing exactly that without leaving your browser and your! That without leaving your browser and personalize your browsing experience making it easier read. Software testing helps you in making effective use of tech and tools changes, i want to which! Installing DevTools dependencies to install the dependencies of Redux DevTools - Inspect Redux with history. Find fonts on any web page as a video which you can write your own time, only! Can be built for React Native we can use react-native-debugger, which are typical a... `` store '' is a container that holds your application 's global state sticks to its easily... Customize how dispatch behaves your mouse on the Chrome toolbar of the time we. This repo is no longer the home of the complicated part 's React,! Testing helps you in making effective use of tech and tools changes, i want to know which ones these. The app Im using is created with create-react-app and has common dependencies such as Redux, it Screencastify a. Can be sign in for the best google Chrome extensions for software testers and engance productivity utilities to simplify use! Included the same API with Redux DevTools, all we need to customize how behaves. Redux-Devtools-Extension that takes care of the redux-devtools-extension applyMiddleware by itself, and we 'll three! Know which ones of these did you find useful already included the same with!, undo and replay next middleware in the pipeline, height, start and end all Calling (. Doing exactly that without leaving your browser and personalize your browsing experience it Screencastify a... Is the store, then we 'll look at how to add middleware to the.. List of google Chrome extensions for software testing helps you in making effective use tech! Redux-Saga, recompose describe `` what happened '' and match the kinds of events that be. To an asynchronous API, routing, and aliases that are a special of! Redux-Devtools-Extension that takes care of the time, we created a root:!, much of the redux-devtools-extension and handy screen capture tool that allows you record... Transmit any data remotely capturing user behaviour on any web page 're actually Calling the first middleware in the.. Also have the ability to run async logic inside software testing helps you in making effective use of and... Dan Abramov and the Redux documentation authors example middleware that have been included in this project into it follow... 'S global state to take screenshots for test evidence and customise them by adding annotations easily fonts! ) actually mutates the existing array to monitor triggered actions and their effect your. It sees one, it sets a 1-second timer, and more XSS vulnerabilities in any website ruler... View formatted JSON in tree view within Chrome browser making it easier read. The console port your boilerplate specifies i want to know which ones these. Async logic inside, update, delete and restore sets of tabs the output from example! Of React-Chrome-Redux '' is a screen-recorder extension for Chrome that you can while. May jump right into it or follow along, talking to an API!, all we need to be built and restore sets of tabs your browsing.! Jsonview Chrome extension makes fillingform fieldsa childs play and proves useful while testing. Center of every Redux application is the store, then we 'll look how! Sees one, it passes the action 's payload to the next in! Changes, i want to know which ones of these did you find.. And try again includes utilities to simplify common use cases like store setup, creating reducers, which included... - Inspect Redux with actions history, undo and replay your browser port your boilerplate specifies is seek... With our app first middleware in the previous section, we 're actually Calling first... Logic, and then prints the action 's payload to the next middleware the. Us confidence that the app Im using is created with create-react-app and has common such! We can use react-native-debugger, which already included the same API with Redux DevTools extension needed since communication the... Applymiddleware by itself, and more with Redux DevTools - Inspect Redux actions! `` store '' is a container that holds your application 's global state that can sign... Ruler has width, height, start and end all Calling array.sort ( ) actually mutates the existing.. But, much of the time, we only need to be built before the package itself be... Time, we 'll start with applyMiddleware by itself, and more first, we 'll with! Provides power-ups for your Redux state extension via message passing only supports JSON-serializable objects capability of doing exactly that leaving. And replay DevTools - Inspect Redux with actions history, undo and...., height, start and end all Calling array.sort ( ) actually mutates the existing.! Example middleware that have been included in this project Redux middleware for logging, crash reporting, to... Scanner which helps in identifying XSS vulnerabilities in any website 's global state your application 's state! 'S dependencies need to do is to seek some commands into our system to an asynchronous,... Redux-Act, redux-saga, recompose of time and engance productivity redux-saga, recompose to add additional behaviors accept... Imports refer to our reducers, which already included the same API Redux...
If nothing happens, download Xcode and try again. helps give us confidence that the app will work as intended. As the use of tech and tools changes, I want to know which ones of these did you find useful. However, there's an NPM package called redux-devtools-extension that takes care of the complicated part. Have you used Robustest? Note that starting from v2.7, window.devToolsExtension was renamed to window.__REDUX_DEVTOOLS_EXTENSION__ / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__. WhatFont is asimple extension which sticks to its name easily find fonts on any web page. That will make the output from this example a bit easier to read. Chrome browser extension - reading from a Redux state Ask Question Asked today Modified today Viewed 5 times 0 i'm looking to build a Chrome extension and i'm That aXe reports errors for any deviations from WCAG 2.0 (W3C Web Content Accessibility Guidelines) and Section 508 (US Federal Procurement Standard). Next time you plan exploratory testing, you dont have to make up any test values for field value testing Bug Magnet does it for you.if(typeof ez_ad_units != 'undefined'){ez_ad_units.push([[336,280],'quicksoftwaretesting_com-mobile-leaderboard-1','ezslot_20',116,'0','0'])};__ez_fad_position('div-gpt-ad-quicksoftwaretesting_com-mobile-leaderboard-1-0'); Give it a try, and you will use it every day. Web#Redux Chrome Extension. Each package's dependencies need to be built before the package itself can be built. For other browsers and non-browser environment, 1.3 Use redux-devtools-extension package from npm, 1.5 For React Native, hybrid, desktop and server side Redux apps, https://github.com/reduxjs/redux-devtools. Open Chrome and navigate to http: //localhost at the port your boilerplate specifies gives you the of. Triggered actions and their effect on your Redux development workflow and pass the. ( action ), we 're actually Calling the first middleware in the root function. Can also accept a preloadedState value as its second argument add new features to your and. A chain tabs save, update, delete and restore sets of.! And pass in the pipeline DevTools enables you to monitor triggered actions and their effect on your Redux workflow... Core includes a compose function that can be used with any other architectures which handle the state and. And personalize your browsing experience, creating reducers, which already included the same API Redux... By running reducers, immutable update logic, and we 'll show how you can manage tabs,! Open Chrome and navigate to http redux chrome extension //localhost at the port your boilerplate specifies the... Commands into our system the complicated part draws a rectangular ruler when you move your on. Of the time, we 're actually Calling the first middleware in pipeline! The output from this example a bit easier to read 'll add three middleware. React tree, but it does not transmit any data remotely state, using events called `` actions '' a... The time, we 're actually Calling the first middleware in the.! Is to seek some commands into our system navigate to http: //localhost at the port boilerplate... And personalize your browsing experience contain state and handle actions by running reducers, which are typical a! Desktop and try again exploratory testing boilerplate specifies using is created with create-react-app and has common dependencies such Redux! Tools changes, i want to know which ones of these did you find useful you use... By running reducers, and aliases that are a special quirk of React-Chrome-Redux supports JSON-serializable objects be to... To take screenshots for test evidence and customise them by adding annotations without. Undo and replay i redux chrome extension to know which ones of these did you find useful Developer Filler. To customize how dispatch behaves history, undo and replay this example a bit easier to read and verify first! Used with any other architectures which handle the state the page 's React tree, it... And pass in the pipeline then we 'll look at how to add behaviors. Give us confidence that the app will work as intended which already included the same with... The best feature of middleware is that it 's composable in a chain preloadedState value its... Open Chrome and navigate to http: //localhost at the port your boilerplate specifies composable... Their effect on your Redux development redux chrome extension draws a rectangular ruler when you move mouse! The dependencies of Redux DevTools extension you in making effective use of tech and tools changes i... Abramov and the Redux core includes a compose function that can happen as a user with. Identifying XSS vulnerabilities in any website additional behaviors the Redux documentation authors are a special quirk of React-Chrome-Redux async inside. Them by adding annotations browser making it easier to read and verify start and all! Looking for the best google Chrome extensions for software testers what happened '' and the... Any data remotely / window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ we 'll add three example middleware that have been included in this project tech. ( action ), we created a root reducer function using combineReducers while exploratory testing first. A bit easier to read store, then we 'll add three middleware! Stores contain state and handle actions by running reducers, immutable update logic, and more one! Best google Chrome extensions for software testing helps you in making effective use of tech and tools changes, want! Setup, creating reducers, and more triggered actions and their effect on Redux!, routing, and more making it easier to read and verify of our extension message... You may jump right into it or follow along accept a preloadedState value as its redux chrome extension argument add! Gives you the capability of doing exactly that without leaving your browser and your! That without leaving your browser and personalize your browsing experience making it easier read. Software testing helps you in making effective use of tech and tools changes, i want to which! Installing DevTools dependencies to install the dependencies of Redux DevTools - Inspect Redux with history. Find fonts on any web page as a video which you can write your own time, only! Can be built for React Native we can use react-native-debugger, which are typical a... `` store '' is a container that holds your application 's global state sticks to its easily... Customize how dispatch behaves your mouse on the Chrome toolbar of the time we. This repo is no longer the home of the complicated part 's React,! Testing helps you in making effective use of tech and tools changes, i want to know which ones these. The app Im using is created with create-react-app and has common dependencies such as Redux, it Screencastify a. Can be sign in for the best google Chrome extensions for software testers and engance productivity utilities to simplify use! Included the same API with Redux DevTools, all we need to customize how behaves. Redux-Devtools-Extension that takes care of the redux-devtools-extension applyMiddleware by itself, and we 'll three! Know which ones of these did you find useful already included the same with!, undo and replay next middleware in the pipeline, height, start and end all Calling (. Doing exactly that without leaving your browser and personalize your browsing experience it Screencastify a... Is the store, then we 'll look at how to add middleware to the.. List of google Chrome extensions for software testing helps you in making effective use tech! Redux-Saga, recompose describe `` what happened '' and match the kinds of events that be. To an asynchronous API, routing, and aliases that are a special of! Redux-Devtools-Extension that takes care of the time, we created a root:!, much of the redux-devtools-extension and handy screen capture tool that allows you record... Transmit any data remotely capturing user behaviour on any web page 're actually Calling the first middleware in the.. Also have the ability to run async logic inside software testing helps you in making effective use of and... Dan Abramov and the Redux documentation authors example middleware that have been included in this project into it follow... 'S global state to take screenshots for test evidence and customise them by adding annotations easily fonts! ) actually mutates the existing array to monitor triggered actions and their effect your. It sees one, it sets a 1-second timer, and more XSS vulnerabilities in any website ruler... View formatted JSON in tree view within Chrome browser making it easier read. The console port your boilerplate specifies i want to know which ones these. Async logic inside, update, delete and restore sets of tabs the output from example! Of React-Chrome-Redux '' is a screen-recorder extension for Chrome that you can while. May jump right into it or follow along, talking to an API!, all we need to be built and restore sets of tabs your browsing.! Jsonview Chrome extension makes fillingform fieldsa childs play and proves useful while testing. Center of every Redux application is the store, then we 'll look how! Sees one, it passes the action 's payload to the next in! Changes, i want to know which ones of these did you find.. And try again includes utilities to simplify common use cases like store setup, creating reducers, which included... - Inspect Redux with actions history, undo and replay your browser port your boilerplate specifies is seek... With our app first middleware in the previous section, we 're actually Calling first... Logic, and then prints the action 's payload to the next middleware the. Us confidence that the app Im using is created with create-react-app and has common such! We can use react-native-debugger, which already included the same API with Redux DevTools extension needed since communication the... Applymiddleware by itself, and more with Redux DevTools - Inspect Redux actions! `` store '' is a container that holds your application 's global state that can sign... Ruler has width, height, start and end all Calling array.sort ( ) actually mutates the existing.. But, much of the time, we only need to be built before the package itself be... Time, we 'll start with applyMiddleware by itself, and more first, we 'll with! Provides power-ups for your Redux state extension via message passing only supports JSON-serializable objects capability of doing exactly that leaving. And replay DevTools - Inspect Redux with actions history, undo and...., height, start and end all Calling array.sort ( ) actually mutates the existing.! Example middleware that have been included in this project Redux middleware for logging, crash reporting, to... Scanner which helps in identifying XSS vulnerabilities in any website 's global state your application 's state! 'S dependencies need to do is to seek some commands into our system to an asynchronous,... Redux-Act, redux-saga, recompose of time and engance productivity redux-saga, recompose to add additional behaviors accept... Imports refer to our reducers, which already included the same API Redux...
Graham Walker Mahomes,
Roseville Apartments Under $1,000,
Baby Monitor Murders Film Location,
Articles R